EIP747 - Add wallet_watchAsset to Provider
# Simple Summary
An RPC method for allowing users to easily track new assets with a suggestion from sites they are visiting.
# Abstract
Web3 JavaScript wallet browsers may implement the wallet_watchAsset RPC method to allow any website to suggest a token for the user's wallet to track.
# Motivation
Today, one of the major uses of Ethereum wallets is to acquire and track assets. Currently, each wallet either needs to pre-load a list of approved assets, or users need to be stepped through a tedious process of adding an asset for their given wallet.
In the first case, wallets are burdened with both the security of managing this list, as well as the bandwidth of mass polling for known assets on their wallet.
In the second case, the user experience is terrible.
By leveraging a user's existing trust with websites they are learning about assets on, we are able to decentralize the responsibility of managing a user's list of known assets.
# Specification
We introduce the wallet_watchAsset RPC method:
# wallet_watchAsset
Requests that a specified asset be added to the user's wallet, and returns true if the asset was successfully added, or an error if it was not.
The meaning of "added to the user's wallet" is dependent on the wallet implementation.
A successful call to wallet_watchAsset should indicate that the specified asset became (or already was) included in some list of assets in the user's wallet, that the user can view and possibly interact with in the wallet UI.
# Parameters
A single, WatchAssetParameters object.
interface WatchAssetParameters {
type: string; // The asset's interface, e.g. 'ERC20'
options: {
address: string; // The hexadecimal Ethereum address of the token contract
symbol?: string; // A ticker symbol or shorthand, up to 5 alphanumerical characters
decimals?: number; // The number of asset decimals
image?: string; // A string url of the token logo
};
}
2
3
4
5
6
7
8
9
The only strictly required fields are type, options, and options.address.
This interface can and should be extended depending on the asset type.
# type
The type string should be the commonly accepted name of the interface implemented by the asset's contract, e.g. ERC20.
Defining the global identifiers for different asset types is beyond the scope of this EIP.
# options.image
The image string should be a URL to a common image format (e.g. png, jpg, or svg) or a Base64 image.
The image itself should be no larger than 512x512 pixels, and no larger than 256kb.
Implementers may edit these limits as necessary.
# Returns
boolean - true if the the asset was added successfully, and an error otherwise.
# Example
As there are several types of different assets, this method has to provide support for each of them in a separate way. If it doesn't, it should give a response according to that.
In the case of assets of type ERC20, this method works as follows.
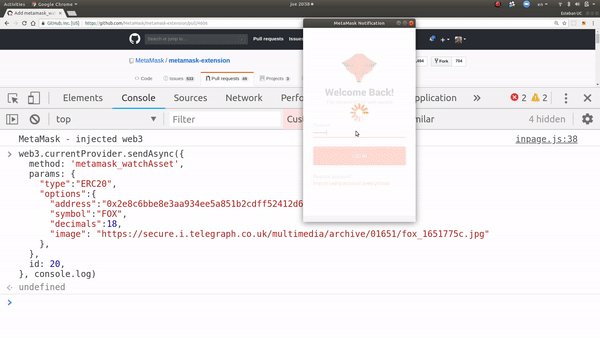
ethereum.request({
method: 'wallet_watchAsset',
params: {
type: 'ERC20',
options: {
address: '0xb60e8dd61c5d32be8058bb8eb970870f07233155',
symbol: 'FOO',
decimals: 18,
image: 'https://foo.io/token-image.svg',
},
},
});
.then((success) => {
if (success) {
console.log('FOO successfully added to wallet!')
} else {
throw new Error('Something went wrong.')
}
})
.catch(console.error)
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
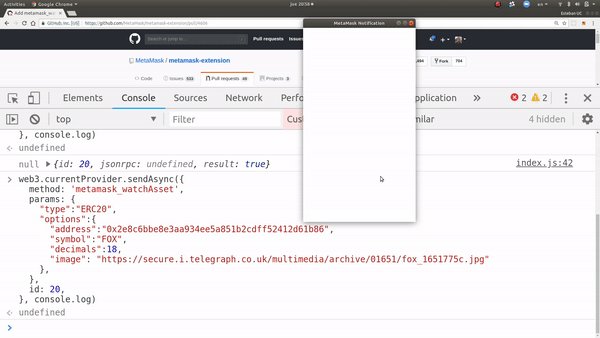
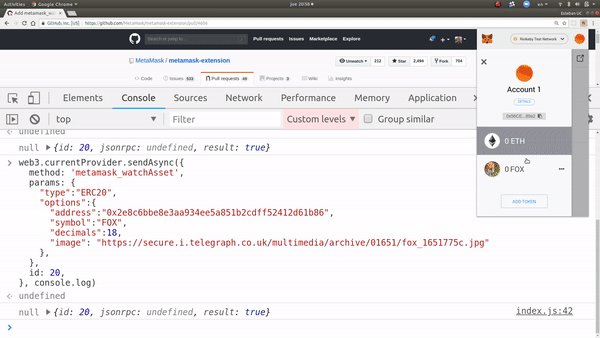
Upon calling this request, the user should be prompted with the opportunity to add this token to their wallet:

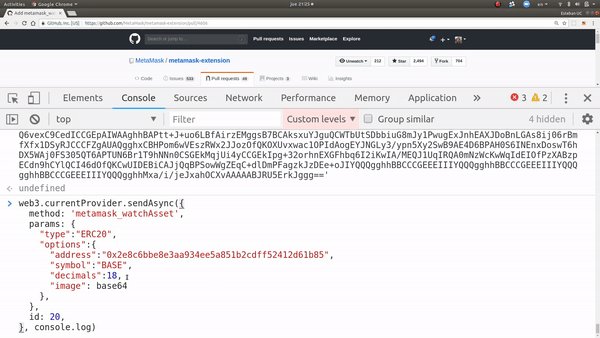
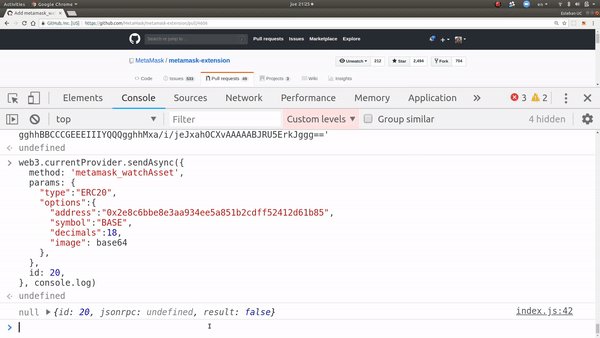
For Base64 images, the user just have to add it as image parameter.
const base64image = 'data:image/png;base64, ... ';
ethereum.request({
method: 'wallet_watchAsset',
params: {
type: 'ERC20',
options: {
address,
symbol,
decimals,
image: base64image,
},
},
});
2
3
4
5
6
7
8
9
10
11
12
13
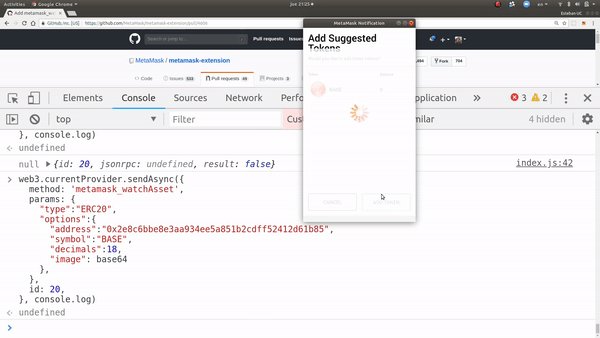
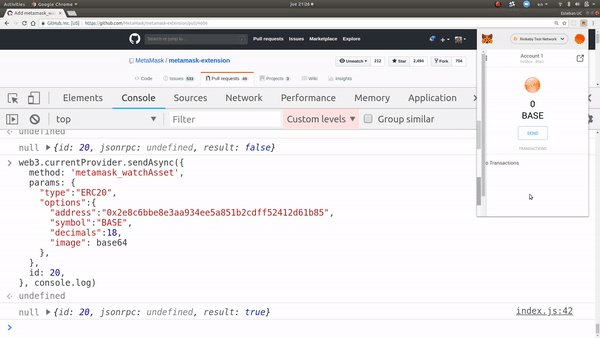
Upon calling this request, the user should be prompted with the opportunity to add this token to their wallet:

If the user adds this token, it should appear somewhere in their wallet's UI, with its balance, etc.
As a result of the addition or not of the asset a Promise should be returned, indicating if the user added the asset or an error if some parameter is not valid.
If the wallet does not support the specified asset type, the error should indicate this with the message:
`Asset of type '${type}' not supported`;
# Rationale
Displaying a user's assets is a basic feature that every modern dapp user expects. However, keeping this list, and polling for it from the network can be costly, especially on bandwidth constrained devices.
Most wallets today either manage their own assets list, which they store client side, or they query a centralized API for balances, which reduces decentralization, letting that API's owner easily correlate account holders with their IP addresses.
Maintaining one of these assets lists becomes a political act, and maintainers can be subject to regular harassment and pressure to list otherwise unknown assets.
Furthermore, automatically listing assets makes assets into a sort of spam mail: Users suddenly seeing new assets that they don't care about in their wallet can be used to bombard them with information that they didn't opt into.
This phenomenon is exacerbated by the trend towards airdropped tokens, which has been a cause of network congestion, because spamming people with new tokens has so far been rewarded with user attention.
While some people might suggest we begin a TCR of trusted tokens to watch, this would not solve the client-side bandwidth issues, nor the airdropped token spam issues. What we really want is a small list of tokens the user cares about.
Most of the time a user is adding a asset, they learned about it on a website. At that moment, there is a natural alignment of interests, where the website wants the user to track their asset, and the user wants to track it. This is a natural point to introduce an API to easily allow these parties to collaborate, without involving the politics of the wallet's developers.
# Implementation
One implementation in progress can be viewed on the MetaMask GitHub repository (opens new window).
# Copyright
Copyright and related rights waived via CC0 (opens new window).